Ghostbusters are a group of people who fight ghosts and keep New York City free from paranormal activity. My task was to understand the needs and requirements of the people living in the Ghostbusters Universe, and design a product for the modern world that makes the process of ghost-busting significantly simpler and easier.
Video : Final Prototypes
Problem Identified
I analyzed the 1984 classic and identified the following concerns that can be fixed through modern technologies :
Based on Egon’s research and the limited number of Ghostbusters working full-time, we can infer that modern solutions need to be developed that automatically capture ghosts without the need of professional help.
The evident risk of containing ghosts in limited-capacity storage cells also shows that there is a dire need of a solution which allows for quick disposal of captured ghosts.
The Solution
GBX or Ghostbuster Xtreme is a smart device which works alongside an accompanying mobile application to easily capture and dispose of supernatural energy.
User Environment
1. The solution is meant for users living in New York, a city which has experienced a colossal increase in paranormal activity (following Egon’s research).
2. It is the 21st century and people have easy access to advanced technology such as hand-held gadgets and internet.
3. Users currently employ professionals for capturing ghosts.
4. The user would operate the device in a familiar setting (such as homes, offices, hotels, libraries etc) with no special physical requirements.
5. Disposing of captured ghost energy is possible only by ghost-busting professionals who own proton packs and understand the nuances of proton gun streams.
Features
1. Ghost Identification
1. Using an advanced PKE meter the device is able to detect the type of ghost spotted based on the psychokinetic energy readings obtained from the sensor.
2. Using the GBX Connect App, a user can connect to the GBX device and explore a “Ghost Stream”, which updates in real-time and displays a list of ghosts spotted and captured in the area. This feature would keep the user notified and informed about the kind of ghosts present in and around the area.
2. Ghost Capture
Proximity Sensor is used in conjunction with the PKE sensor to capture ghosts. After spotting a ghost through the PKE sensor, the Proximity sensor looks for the ghost and when it is in the target range, the mini proton pack is activated to capture the ghost. This feature allows minimal user engagement and helps people with little to no knowledge about ghost-busting catch ghosts with relative ease.
3. Scheduling Ghost Disposal
When the device approaches a memory overload, the user would have the option to schedule a ghost disposal. The users can then select a date from a bunch of disposal dates when professionals would drop by and dispose of the ghosts captured in the device. This would not only help the user easily get rid of captured ghosts but would also refresh the device capacity; hence preventing users to spend huge amounts of money on new ghost capturing devices.
Design Process
Brainstorming
The first phase in the design process was to brainstorm and come up with design ideas that would help counter the problem at hand. The brainstorming session helped me generate 5 different ideas aimed to simplify the process of ghost capture and/or disposal. My final solution aimed to integrate two of the following design ideas generated during the brainstorming session:
GhostbusterX : A home friendly ghost capturing device that detects and captures supernatural energy. It also allows people to monitor the device’s memory status through color transitioning LEDs.
Disposal App : A mobile app that connects to your ghost-busting device via Bluetooth and helps prevent device overload by providing users the ability to track memory status and schedule ghost disposal.
Lo-Fed Prototyping
Using the insights from the brainstorming process, I moved on to designing low-fidelity prototypes of the smart device along with its accompanying mobile app.
To make the process quick and efficient, I used cardboard and a cut-up plastic bottle to create the lo-fed device and then used Photoshop to add some graphics to the device.
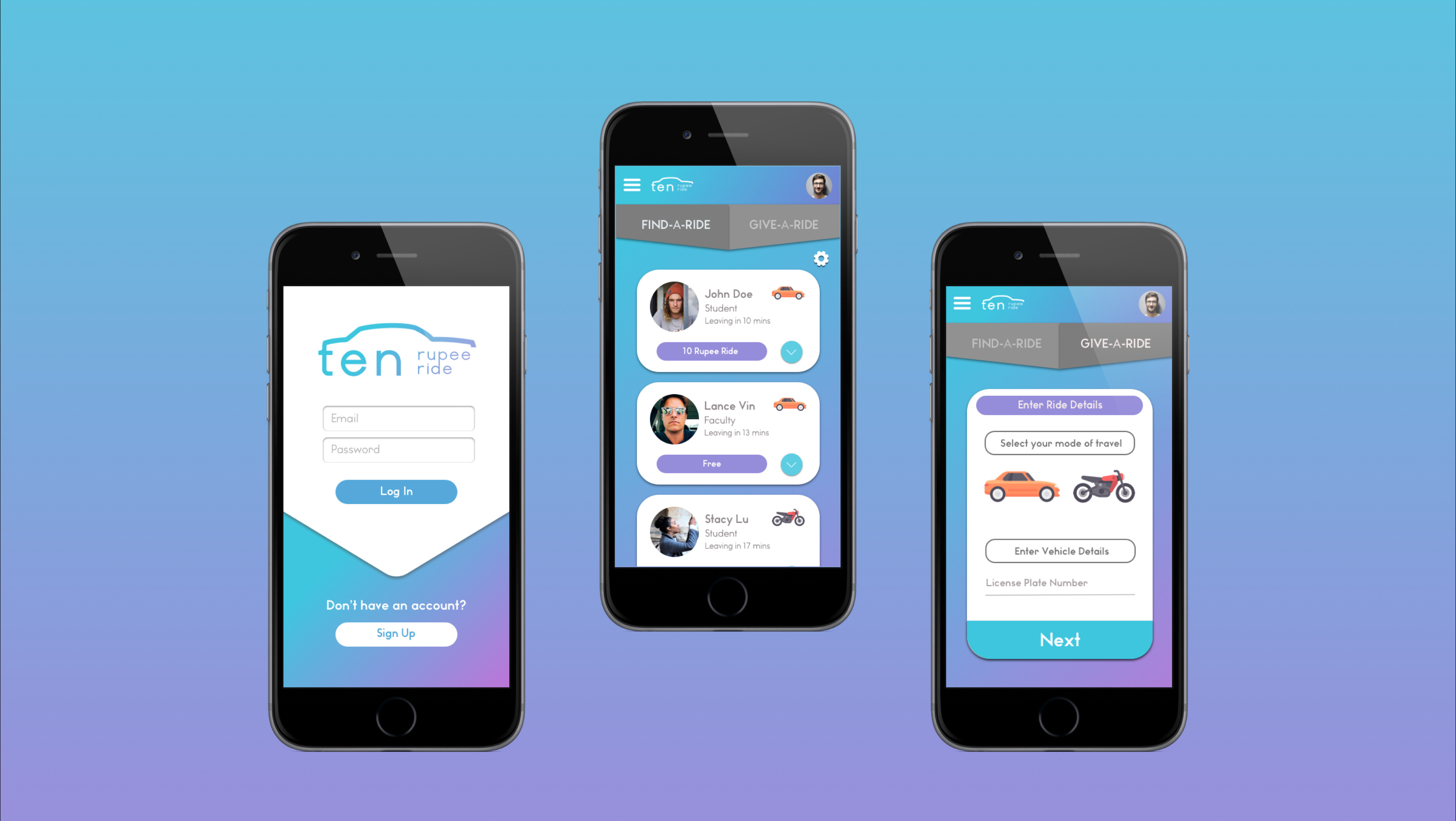
For the mobile screens, I used an easy-to-use online prototyping tool called Proto.io. Some of the screens are displayed below.
User Testing
1. I conducted user testing of the low-fed prototypes to gain feedback from different users about the design elements, features and structure of the app and device.
2. The informal test was conducted with 2 first-year students from the HCIM program.
3. After giving a walkthrough of the solution and the context behind it, I asked the users to give feedback on their likes, dislikes and elements of confusion while accessing the app or device.
The major points of feedback were as follows :
Hi-Fed Prototyping
The insights gained from the testing process helped me recognize usability flaws with the lo-fidelity prototypes and I tried to tackle most of these problems with my hi-fidelity prototypes.
I used Photoshop to create a virtual hi-fed device. I later used InVision to create live versions of the device.
Changes Made to the device based on feedback from Lo-Fed User Testing :
1. As users found the LED strips to be confusing, I made the whole device transition into different colors as the status changed to “on”, “overload” or “ghost capturing” mode.
2. As both the charging and disposal ports looked the same and caused confusion, I designed the ports for the hi-fed to be strikingly different and included additional warning signs.
3. To improve the usability of the device, I removed the Bluetooth button altogether.
I used Sketch and Invision to create live screens for the hi-fed app. Some of the screens are displayed below.
Changes Made to the mobile app based on feedback from Lo-Fed User Testing :
1. Changed manual entry of location while scheduling disposal to automated location detection
2. Added warning signs in the app when device nears overload.
3. Made Sign Out option more prominent on the home page
Usability Testing
I conducted an in-class usability study of the hi-fed devices with 2 students as the study subjects. The following steps represent the process and results of the study :
Preparation
• I first created a list of short tasks that I would want users to perform as part of the Usability Study.
• I created live prototypes of the screens (using inVision) to give a real feel to the static hi-fed screens.
• Created a list of questions to ask during the post-study informal interview.
Observation
I used a simple paper and pen technique to record subjects interacting with the system. I used the following observation methods to find out usability issues with the hi-fidelity prototypes :
1. Simple observation of users interacting with the device while performing a specific task.
2 .Asking users to think-out loud while performing each step of a task.
Results from the Observations :
Post-Study Informal Interview :
Final Changes Made
Based on the results of the usability test, I made the following changes to the GBX device and app :
Thanks for checking out my project, Cheers!